×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
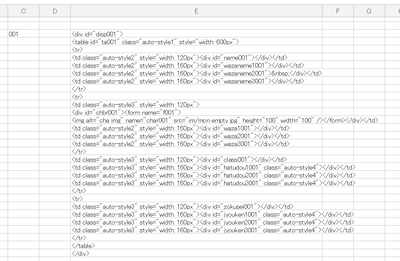
javascript 図鑑の枠組みの作成方法 Excelを使用

<div id="disp001">
<table id="ta001" class="auto-style1" style="width: 600px">
<tr>
<td class="auto-style2" style="width: 120px"><div id="name001"></div></td>
<td class="auto-style2" style="width: 160px"><div id="wazaname1001"></div></td>
<td class="auto-style2" style="width: 160px"><div id="wazaname2001"> </div></td>
<td class="auto-style2" style="width: 160px"><div id="wazaname3001"></div></td>
</tr>
<tr>
<td class="auto-style3" style="width: 120px">
<div id="chbr001"><form name="f001">
<img alt="cha img" name="char001" src="im/mon_empty.jpg" height="100" width="100" /></form></div></td>
<td class="auto-style2" style="width: 160px"><div id="waza1001"></div></td>
<td class="auto-style2" style="width: 160px"><div id="waza2001"></div></td>
<td class="auto-style2" style="width: 160px"><div id="waza3001"></div></td>
</tr>
<td class="auto-style3" style="width: 120px"><div id="class001"></div></td>
<td class="auto-style3" style="width: 160px"><div id="hatudou1001" class="auto-style4"></div></td>
<td class="auto-style3" style="width: 160px"><div id="hatudou2001" class="auto-style4"></div></td>
<td class="auto-style3" style="width: 160px"><div id="hatudou3001" class="auto-style4"></div></td>
</tr>
<tr>
<td class="auto-style3" style="width: 120px"><div id="zokusei001"></div></td>
<td class="auto-style3" style="width: 160px"><div id="jyouken1001" class="auto-style4"></div></td>
<td class="auto-style3" style="width: 160px"><div id="jyouken2001" class="auto-style4"></div></td>
<td class="auto-style3" style="width: 160px"><div id="jyouken3001" class="auto-style4"></div></td>
</tr>
</table>
</div>
赤色の部分を001から341まで作成すると一覧表になる。
一つづつ直す方法もあるのだけれども時間がかかりすぎるので
Excelで001の数値を変数にしてドラック&ドロップで一気に作成する。
例)C35に001の数値が入っているとして
=+"<div id=""disp" &C35&""">"
=+"<table id=""ta"&C35&""" class=""auto-style1"" style=""width: 600px"">"
=+"<td class=""auto-style2"" style=""width: 120px""><div id=""name"&C35&"""></div></td>"
赤色の部分を001から341まで作成すると一覧表になる。
一つづつ直す方法もあるのだけれども時間がかかりすぎるので
Excelで001の数値を変数にしてドラック&ドロップで一気に作成する。
例)C35に001の数値が入っているとして
=+"<div id=""disp" &C35&""">"
=+"<table id=""ta"&C35&""" class=""auto-style1"" style=""width: 600px"">"
=+"<td class=""auto-style2"" style=""width: 120px""><div id=""name"&C35&"""></div></td>"
PR
最新記事
(05/24)
(05/04)
(04/25)
(02/28)
(02/22)
P R
