×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
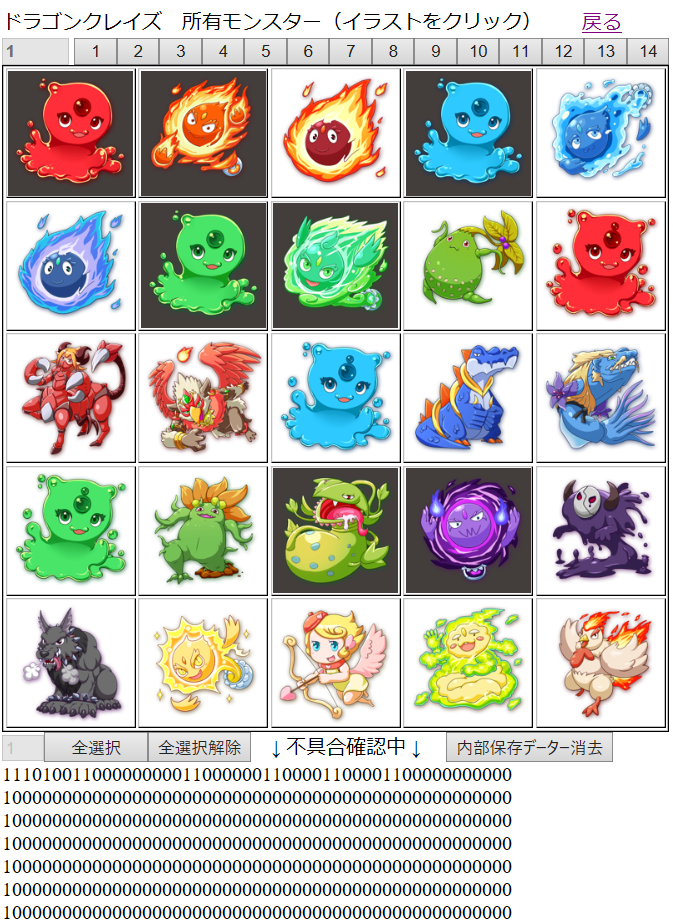
持ってる、持ってないのデーターを2進法から16進法に変換圧縮。
01011011 0→持ってない 1→持ってる 場合
最初部分に1を加える 101011011
(1を加えないと最初の0の数が認識できない)
var flg2 = "101011011";
var flg16 = parseInt(flg2,2).toString(16));
// これで文字を2進法認識そして16進法変換
戻すとき
var flg2 = parseInt(flg16,16).toString(2));
// これで文字を2進法認識そして16進法変換
配列 F[ ] に代入したい時
for (var i=1;i<9;i++) { F[i]=flg2.charAt(i) }
最初に付け加えた1は0番地にあるので
読まないよう i=1 から始める。
flg2.charAt(i) は 左から1文字ずつ
i 番目を読む関数。

01011011 0→持ってない 1→持ってる 場合
最初部分に1を加える 101011011
(1を加えないと最初の0の数が認識できない)
var flg2 = "101011011";
var flg16 = parseInt(flg2,2).toString(16));
// これで文字を2進法認識そして16進法変換
戻すとき
var flg2 = parseInt(flg16,16).toString(2));
// これで文字を2進法認識そして16進法変換
配列 F[ ] に代入したい時
for (var i=1;i<9;i++) { F[i]=flg2.charAt(i) }
最初に付け加えた1は0番地にあるので
読まないよう i=1 から始める。
flg2.charAt(i) は 左から1文字ずつ
i 番目を読む関数。
PR
画面のキャプチャーは PRTSCボタン+ペイント でお世話になっていたけど
WIN10になって ペイントがなくなった。((+_+))
代わりのはずの ペイント3Dではうまくいかない。
win10になって使いにくくなったと思っていた事の1つだったけど
Snipping Tool というソフトが win10に付いてた! Σ(・□・;)
(ここに入力して検索 で 出てくる)
win10 キャプチャーめちゃ便利 (^^♪
WIN10になって ペイントがなくなった。((+_+))
代わりのはずの ペイント3Dではうまくいかない。
win10になって使いにくくなったと思っていた事の1つだったけど
Snipping Tool というソフトが win10に付いてた! Σ(・□・;)
(ここに入力して検索 で 出てくる)
win10 キャプチャーめちゃ便利 (^^♪
スペル間違い。
文字数が多分多すぎ。少なくすると動いた。
変数を細かくしたら動いた。
・・・ 構文に間違いがなかったんだー。
ふう。 思い通りにいかないな。
文字数が多分多すぎ。少なくすると動いた。
変数を細かくしたら動いた。
・・・ 構文に間違いがなかったんだー。
ふう。 思い通りにいかないな。
別に作成したwebページの変数移動をしたくて
そんな時に使用する localStrage というものの動作を確認するも
まったくうまく動作しない。
何が悪いのか全く分からず作成する気力が落ちていた時
なんとなく検索したページに
Microsoft Edge は ローカル環境では localStrge は 動作しない。
・・・ Σ(・□・;)
どうりで動かないわけだ。
そんな時に使用する localStrage というものの動作を確認するも
まったくうまく動作しない。
何が悪いのか全く分からず作成する気力が落ちていた時
なんとなく検索したページに
Microsoft Edge は ローカル環境では localStrge は 動作しない。
・・・ Σ(・□・;)
どうりで動かないわけだ。
html内
<div id="好きな符号">html内隠したい範囲</div>
と <div>内で囲む
javascript内
表示する場合
document.getElementById("好きな符号").style.display="none";
隠す場合
document.getElementById("好きな符号").style.display="block";
今回の図鑑作成の場合、空の表を隠す為に使用。
あと今後選択部分のまとめに使用予定。
使用例
<div id="好きな符号">html内隠したい範囲</div>
と <div>内で囲む
javascript内
表示する場合
document.getElementById("好きな符号").style.display="none";
隠す場合
document.getElementById("好きな符号").style.display="block";
今回の図鑑作成の場合、空の表を隠す為に使用。
あと今後選択部分のまとめに使用予定。
使用例
<div id="hhh">おはよう</div>
<form>
<input type="button" value="表示" onclick="hyou()">
<input type="button" value="非表示" onclick="kaku()">
</form>
<script>
// 表示する
function kaku()
{document.getElementById("hhh").style.display="none";}
// 隠す
function hyou()
{document.getElementById("hhh").style.display="block";}
</script>
html内
<div id="name001"></div>
id名を付ける
javascript内
document.getElementById("name001").style.backgroundColor = '#33CCFF';
で色を付ける。
とりあえず色の確認
未#FFFFFF 炎#fdeff2 水#ebf6f7 森#bee0ce 闇#f2e6ff 光#f5f2dc
<div id="name001"></div>
id名を付ける
javascript内
document.getElementById("name001").style.backgroundColor = '#33CCFF';
で色を付ける。
とりあえず色の確認
未#FFFFFF 炎#fdeff2 水#ebf6f7 森#bee0ce 闇#f2e6ff 光#f5f2dc
<script type="text/javascript" >
window.onload = function(){ ページ読み込み時に行いたい処理 }
</script>
をそのページに記述します。
今回の場合 読み込み時に書き込んだ表を消したいので
表を隠す関数 zenkakusi() を
<script type="text/javascript" >
window.onload = function(){zenkakusi()}
</script>
と記述して読み込み時に実行させます。
>>> 注意 <<<
その1 window.onload を 複数記述しても 最後のみ実行
その2 window.onload は 画像など関連データー読み込み後実行
その前に実行する jQuery の ready というものがあるらしい。
window.onload = function(){ ページ読み込み時に行いたい処理 }
</script>
をそのページに記述します。
今回の場合 読み込み時に書き込んだ表を消したいので
表を隠す関数 zenkakusi() を
<script type="text/javascript" >
window.onload = function(){zenkakusi()}
</script>
と記述して読み込み時に実行させます。
>>> 注意 <<<
その1 window.onload を 複数記述しても 最後のみ実行
その2 window.onload は 画像など関連データー読み込み後実行
その前に実行する jQuery の ready というものがあるらしい。
<th><td>などで幅をwidthでうまくいかない場合。
■ HTML
■ CSS
<table> の class="auto-style1" の CSS に table-layout: fixed; を追加する
■ HTML
<div id="disp001">
<table id="ta001" class="auto-style1" style="width: 960px">
<tr>
<td class="auto-style2" style="width: 150px"><div id="name001"></div></td>
<td class="auto-style2" style="width: 270px"><div id="wazaname1001"></div></td>
<td class="auto-style2" style="width: 270px"><div id="wazaname2001"> </div></td>
<td class="auto-style2" style="width: 270px"><div id="wazaname3001"></div></td>
</tr>
■ CSS
<style type="text/css">
.auto-style1 {
border: 1px solid #000000;
table-layout: fixed;
}
<table> の class="auto-style1" の CSS に table-layout: fixed; を追加する
現在までの知識でできること。
javascript <<<<<
・HP上の文字の書き換え
・HP上のイラストの変更
・2次元配列の設定
・インプットボタンの設定
HPの作成 <<<<<
・表の作成ができる
表の作成が出来てそのセルの設定が出来ると
ボタンで一気に中の文字、絵を変更することができる。
あとは力業で図鑑が作成できると信じて作成。
javascript <<<<<
・HP上の文字の書き換え
・HP上のイラストの変更
・2次元配列の設定
・インプットボタンの設定
HPの作成 <<<<<
・表の作成ができる
表の作成が出来てそのセルの設定が出来ると
ボタンで一気に中の文字、絵を変更することができる。
あとは力業で図鑑が作成できると信じて作成。
文字、絵の名を2次配列に変更する。
<form method="post">
<input name="Button1" type="button" value="button" onclick="henkou1()"/>
<input name="Button2" type="button" value="button" onclick="henkou2()"/>
<table style="width: 200px">
<tr>
<td><div id="mname">ホノオダマ</div></td>
</tr>
<tr>
<td>
<img alt="cha img" name="char001" src="0003.png" height="200" width="200">
</td>
</tr>
</table>
</form>
<script type="text/javascript">
var mon = new Array();
mon[0] = new Array();
mon[1] = new Array();
//// 配列代入
var mon = [
["ホノオダマ","0003.png"],
["水のエレメンタル","0005.png"]
];
function henkou1()
{
document.getElementById("mname").innerHTML=mon[0][0];
document.char001.src= mon[0][1];
}
function henkou2()
{
document.getElementById("mname").innerHTML=mon[1][0];
document.char001.src= mon[1][1];
最新記事
(05/24)
(05/04)
(04/25)
(02/28)
(02/22)
P R
